شاید برای شما نیز جالب باشد که بدانید ریسپانسیو بودن سایت یعنی چه؟ و اصلاً ریسپانسیو چیست؟ ریسپانسیو به معنای واکنشگرا بودن است. در این نوع سایتها صفحه و ظاهر سایت هنگام باز شدن در لپ تاپ و گوشی به علت سایز آنها و متفاوت بودن مرورگر تغییر میکنند. هدف از اضافه کردن این ویژگی به سایت این است که کاربران در صورت تغییر دستگاه نیازی به زوم کردن صفحه نداشته باشند و مطالب و تصاویر برای آنها واضح نمایش داده شوند. طراحی سایت ریسپانسیو به علت داشتن ویژگیهای عالی از اهمیت بالایی برخوردار است. این نوع سایتها سبب پویایی، انعطاف پذیری، کاهش نرخ پرش و هزینههای کلی میشوند. در این مقاله از سایت لول آپ با مفهوم ریسپانسیو و ویژگیهای آن بیشتر آشنا خواهید شد.

ریسپانسیو بودن سایت یعنی چه؟
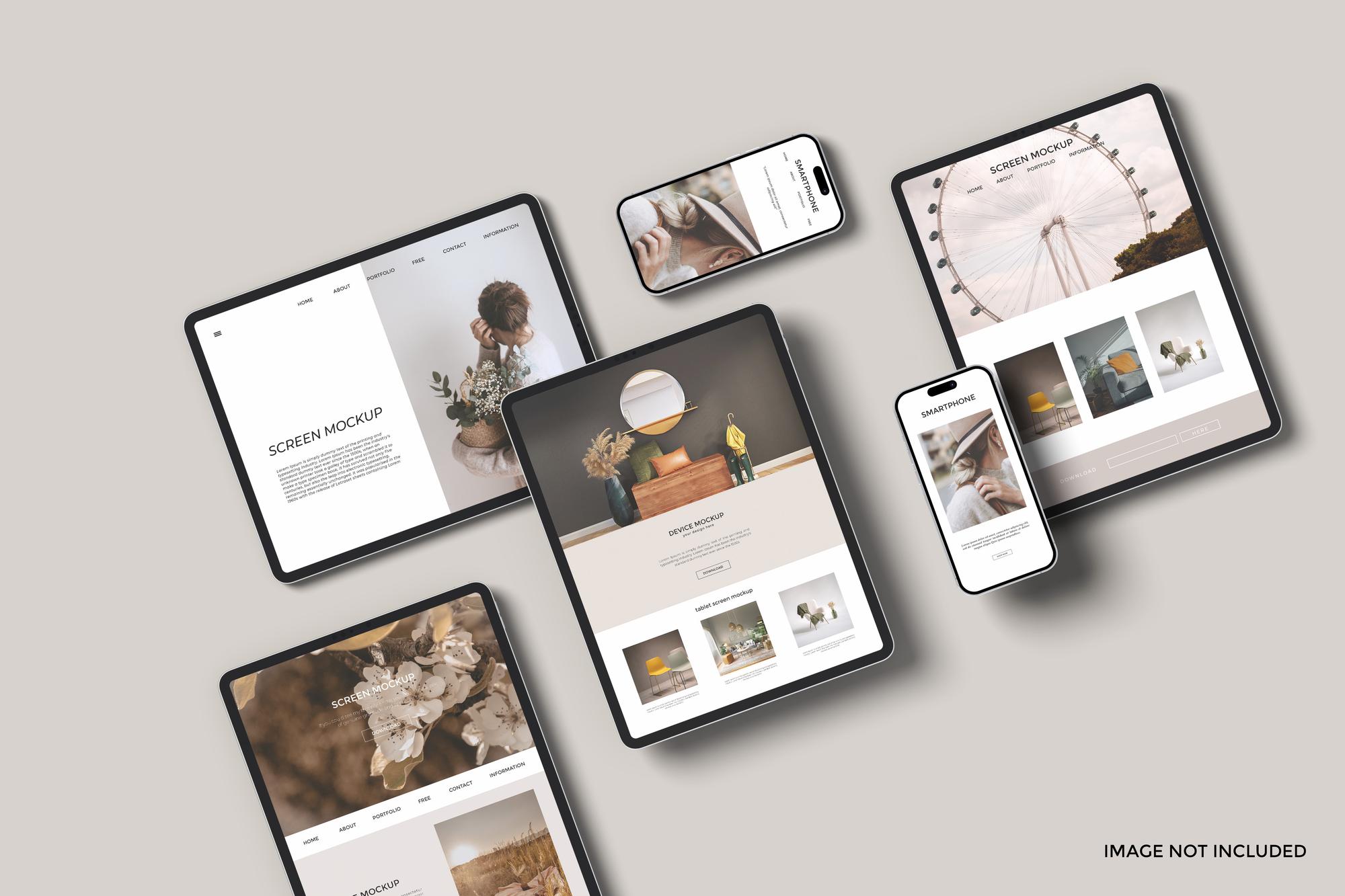
ممکن است این سوال از ذهن شما نیز عبور کند که ریسپانسیو چیست؟ ریسپانسیو بودن به معنای واکنشگرا بودن است؛ یعنی ظاهر و صفحهی سایت در دستگاههای مختلف مانند گوشی و لپ تاپ تغییر میکنند. صفحه گوشی و لپ تاپ از نظر سایز متفاوت است تصاویر، متون و اجزاء سایت در لپ تاپ با توجه با سایز آن چینش میشوند. موقعی که همین صفحه در گوشی باز میشود طوری چینش آن تغییر مییابد که همه صفحه در آن قابل مشاهده باشد.
امروزه بیش از ۵۵ درصد کاربران فضای مجازی از گوشی برای فعالیتهای اینترنتی استفاده میکنند؛ چون به آن دسترسی بالایی دارند. کیفیت طراحی سایت ریسپانسیو در این رابطه بسیار مؤثر است و باید به حدی بالا باشد که در اثر تغییر چینش جزئیات صفحه سایت کاربر نیازی به زوم و اسکرول کردن افقی نداشته باشد. طراحان هنگام اضافه کردن این ویژگی به سایت باید به گونهای ماهرانه عمل کنند که متنها خوانا و قابل مطالعه در دستگاههای متعدد باشند. طراح سایت با توجه به تجربه و خلاقیت خود ریسپانسیو بودن را در صفحه لحاظ میکند و هنگام انتقال فایل خاصی از سیستم به سیستمی دیگر مطالب و تصاویر به طور اتوماتیک تغییر مییابند.
ویژگی سایتهای ریسپانسیو
سایتهای ریسپانسیو بسیار فعال به نظر میرسند و انعطاف پذیری بالایی دارند. در طراحی سایت ریسپانسیو ویژگیهای خاصی به سایت افزوده میشوند که در رشد و توسعهی سایت نقش مهمی ایفا میکنند. ریسپانسیو بودن مقدار برخی هزینههای لازم در طراحی سایت را کاهش میدهد. از جمله ویژگیهای بارز سایتهای ریسپانسیو موارد زیر هستند:
فعال جلوه دادن سایت
فعال جلوه دادن سایت یکی از ویژگیهای مهم سایتهای ریسپانسیو میباشد؛ چون تعداد کاربران زیادی از آن استفاده میکنند. هنگامی که سایت امکانات بالایی دارد و با انتقال صفحه سایت برای مثال از لپ تاپ به تبلت، بدون کاستی باز میشود و بازدید آن افزایش مییابد. سایتهای فعال تعداد دنبال کنندگان بالایی دارند.

انعطاف پذیری سایت ریسپانسیو
اگر طراحی سایت ریسپانسیو هوشمندانه باشد انعطاف پذیری آن افزایش مییابد. در این صورت بخشی از صفحه سایت را در گوشی میتوانید به نمایش نگذارید. ریسپانسیو بودن سایت اجازه میدهد که تصاویر و متون سایت انعطاف پذیر باشند و در برخی موارد برخی قسمتهای آنها هنگام باز شدن در سیستمهای کوچکتر کنار گذاشته شوند.
صرفه جویی در زمان و هزینه
سایتهای ریسپانسیو یکی از ویژگیهای مهمی که دارند این است که هزینهها را کاهش میدهند. چون در صورت استفاده از دستگاههای مختلف به تغییر قالب صفحه نیازی نیست. طراحی قالب جدید هزینهی خاص خود را دارد. همچنین برای ایجاد قالب جدید باید زمان بگذارید، ریسپانسیو بودن سایت سبب صرفهجویی در زمان افراد مختلف به ویژه طراحان میشود.
بهبود رتبهی سایت
ریسپانسیو بودن سایت سبب میشود که کاربران زیادی برای بهره بردن از خدمات و محصولات به آن مراجعه کنند. هنگامی که گوگل سایتی را پربازدید تشخیص دهد رتبه آن را ارتقاء میدهد و اکثریت صاحبان سایت هم به دنبال کسب رتبه بالا در گوگل هستند.
تجربه کاربری بهتر
ریسپانسیو بودن تجربه کاربری را بهبود میبخشد؛ چون کاربران به آسانی صفحات سایت را در دستگاههای مختلف باز کرده و از خدمات آن بهره میبرند. صفحه سایت با سرعت بالایی در مرور گرهای مختلف باز میشود. سایت غیر ریسپانسیو این ویژگی را ندارد و در ارتباط با مخاطبان دچار مشکلات زیادی میشود.

کاهش نرخ پرش
موقعی که کاربران با مرورگرها و دستگاههای محتلف به سایت ریسپانسیو مراجعه میکنند به علت امکان رابط کاربری آسان زمان بیشتری در آن میمانند. در نتیجه میزان ماندگاری کاربر در سایت افزایش یافته و نرخ پرش کاهش مییابد.
هزینه طراحی سایت ریسپانسیو چقدر است؟
طراحی سایت حرفهای با استفاده از وردپرس یا کد نویسی با هزینههای متفاوتی انجام میشوند. سایتهای بسیار تخصصی هزینهی بالایی نسبت به سایتهای حاوی قالب دارند. در طراحی سایت هر امکاناتی که به آن اضافه میشود مقداری هزینهی کلی را بالا میبرد. در قیمت یک سایت ریسپانسیو عواملی مانند قالب صفحه، المانها، تخصصی بودن و ابزارهای مختلفی مؤثر هستند.
هزینهها به صورت جداگانه برای هر صفحه و امکانات آن تعیین میشود. ریسپانسیو بودن نیز مقداری هزینهی سایت را افزایش میدهد اما صرف هزینه به علت رشد بالا ارزشمندتر است. قیمت این سایتها گاهی به صورت صفحهای یا در حالت کلی روی فرایند طراحی سایت اعمال میشود. این نوع سایتها معمولاً بین ۳۰ الی ۵۰ میلیون به هزینه نیاز دارند.
چگونه سایت ریسپانسیو طراحی کنیم؟
برای طراحی سایت ریسپانسیو برنامه نویس تصمیم میگیرد که عناصر HTML چگونه در هر نمایشگری مانند گوشی و تبلت در کنار هم قرار بگیرند. برای افزودن این ویژگی به سایت از برنامههای توسعه دهنده مانند @media بهره میگیرند یا از نوع آماده آن استفاده میکنند. برخی سایتها قالبهای آماده دارای ریسپانسیو ارائه میدهند. طراحان سایت با توجه به دورهها و آموزشهایی که طی کردهاند به آسانی هنگام طراحی واکنشگرایی را میافزایند.
برنامه توسعه دهنده سایز صفحه را در دستگاهها مشخص میسازد. برای مثال اگر سایز صفحهای در لپتاپ بیش از ۴۲۵ پیکسل باشد در گوشی با توجه به نوع آن کاهش مییابد. برای ریسپانسیو کردن سایت از بوت استرت و css نیز استفاده میکنند.

سخن پایانی
در این مقاله به سؤال ریسپانسیو بودن سایت یعنی چه؟ پاسخ دادیم و گفتیم که ریسپانسیو به قابل تغییر بودن صفحه و ظاهر سایت در دستگاههای مختلف گفته میشود. نکته خیلی مهم این است که بدون ریسپانسیو ترافیک و بازدید سایت بسیار کاهش خواهد یافت پس توصیه میشود این ویژگی را به سایت خود بیفزایید. در این راستا میتوانید از خدمات سایت لول آپ نیز استفاده کنید؛ چون طراحان این مجموعه همواره ریسپانسیو بودن سایت را در کیفیت بالایی به آن میافزایند. سایتهای ریسپانسیو دارای ویژگیهای خاصی میباشند و سبب کاهش نرخ پرش و هزینهها میشوند.